プロローグ(という名の茶番)


デフォルトのStickyNoteってなんかダサいよね…

StickyNoteの見た目なんてどうでもよくないですか?w

よくない!ノードグラフの見た目がかっこいいとモチベが上がる!

然様ですか…


よし!カッコいい見た目にカスタムできた!
でも既に作っちゃった他のStickyNoteも一個一個変更していくのはダルい…
ドウスレバイインダー、ダレカタスケテー(棒読み)
というわけで、当記事ではPythonを使って複数のStickyNoteノードを一括で編集する方法を解説します。
序章
Nukeのノードグラフを見やすくするツールとしてStickyNoteノードがあります。
ノードグラフ用ノードとしてはBackdropを使用することの方が多いと思いますが、Backdropがノード群のまとめに役立つのに対し、StickyNoteは各所の見出しやメモを表示するのに役立ちます。
特に、他の作業者さんにスクリプトを渡すことがAeなどと比べて簡単でその機会も多いNukeですから、その分ノードグラフは一目見てわかりやすい構成にしたいですよね。
自分で作業するときもメモが一言書いてあるだけで「ここのノードはどんなだったっけな…」とならずに済みます。そんな時こそStickyNoteの出番です。
StickyNoteはBackdropノードと違ってサイズの変更ができなかったりスタイルの種類(BackdropだとFillとBorder)も一種類だったりとカスタム要素が少ないのですが、ちょっとした工夫でかっこいい見た目にすることができます。
しかしStickyNoteを一個一個手作業で編集するのはめんどくさいですよね。
そんな時はPythonで一気に見た目を変更しちゃいましょう。
とりあえずやってみる
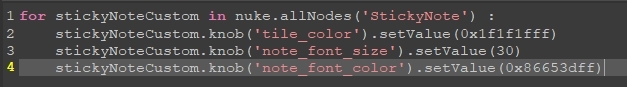
習うより慣れろ、ということでまずは実際のコードを見てみましょう。
for stickyNoteCustom in nuke.allNodes('StickyNote') :
stickyNoteCustom.knob('tile_color').setValue(0x1f1f1fff)
stickyNoteCustom.knob('note_font_size').setValue(30)
stickyNoteCustom.knob('note_font_color').setValue(0x86653dff)プログラミングのコードを見たことのない人にはわけわかんないですよね。
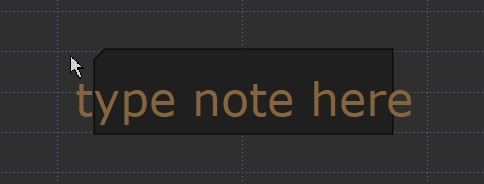
とりあえずNukeのノードグラフでStickyNoteを出しましょう。

デフォルトだと絶妙にダサい背景色で小さい文字ですね。(現実の付箋の色を再現しているのだと思いますが…)
次にScriptEditorタブを開き、コードを入力します。

Ctrl+Aを押してコードを全選択したら、Ctrl+Enterでコードを実行します。すると、

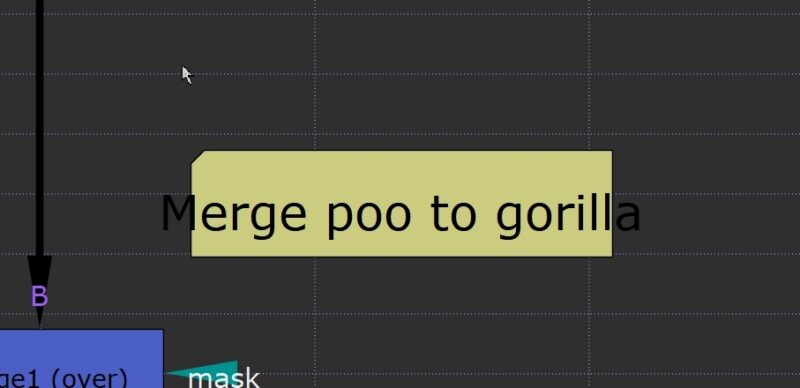
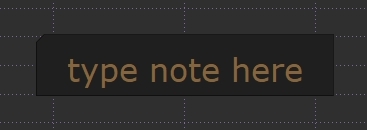
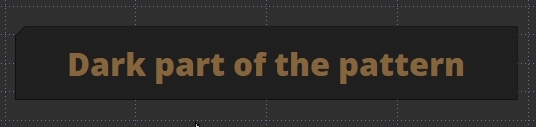
↑こうなりました。配色は私の趣味です。
コードの解説に入る前に、文章の左右が飛び出しているのがダサいので一工夫。

文章の前後にスペースを四つほど(スペースの数はお好みで)入れました。そうすることで、

綺麗にノード内に文章が収まりました。
コードの解説
StickyNoteは、
- 文章
- 文字のフォント
- 文字のボールド化
- 文字のイタリック化
- 文字のサイズ
- 文字の色
上記が変更可能な項目ですが、上記に加え、全ノード共通で変更できるノード色を変更することで文字の背景色を変えることができます。
今回Pythonでいじってみるのはノード背景色とフォントのサイズ、フォントの色です。

今回のコードではノード色がダークグレー、フォントサイズが30、文字色がアンティークゴールドになります。
解説
for stickyNoteCustom in nuke.allNodes('StickyNote'):一行目はまずfor文を記述します。
for文とは、コードを繰り返す関数です。
forの後の「stickyNoteCustom」の部分は変数で、ある程度自由に命名できます。DoraemonとかUnchiとかでもよいです。
inの後ろは繰り返すコードを適用するノードを指定します。
今回はスクリプトにあるすべてのStickyNoteを指定します。
この’StickyNote’という部分にはノードの種類である「クラス」を入れることができます。
全ノードは表向きの名前とは別に真の名前を持っています。それがクラスです。
例えばMergeノードのクラスは「Merge2」。Trackerノードは「Tracker4」。
クラスの調べ方は、調べたいノードを選択してIキーを押せば詳細が出てくるのでそこにクラスが表示されます。
stickyNoteCustom.knob('tile_color').setValue(0x1f1f1fff)二行目ではノード色を変更します。
一行目で作った変数「stickyNoteColor」に、
「tile_colorというノブ(項目)を0x1f1f1fffという値にするよ」
というコードを入れています。
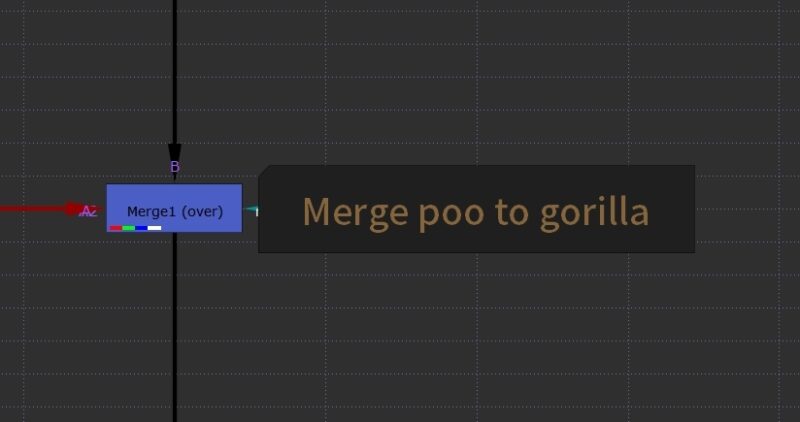
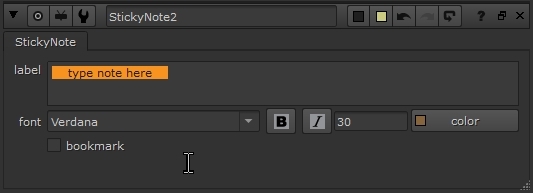
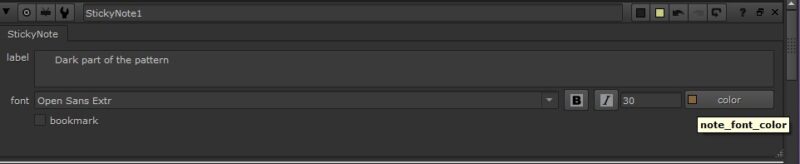
ノブ=knobの調べ方は簡単で、Propertiesタブの変更したい項目にマウスのカーソルを重ねてちょっと待つと、

上の画像右下のようにknobの真の名前が出現します。
肝心の色の情報ですが、ちょっと調べるのがめんどいです。
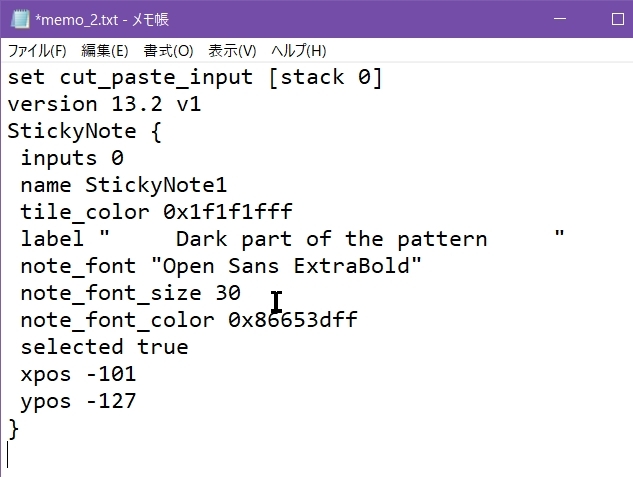
まず、一つのStickyNoteで手動で任意の色に変更したら、そのStickyNoteだけ選択しテキストエディターにコピペします。すると、

このようにノードの情報がずらっと見れます。
ここの「tile_color」というのが設定したノードの色なので「0x1f1f1fff」が色の真の名前と言うことが分かりました。
stickyNoteCustom.knob('note_font_size').setValue(30)三行目もやっていることは二行目と同じです。
「note_font_sizeという項目を30という値にするよ」
というコードを「stickyNoteCustom」という変数に入れています。
中卒以上の方ならなんとなく読めると思いますが、「note_font_size」がフォントのサイズを表します。
四行目も同じなので解説は割愛します。
アレンジ
今回のコードではスクリプト内のすべてのStickyNoteを一括で変更しました。
選択したStickyNoteだけを変更したい場合は
nuke.allNodesの部分を
nuke.selectedNodesに変えれば選択したStickyNoteだけ変更できます。
終幕
これで複数のStickyNoteを一括で編集することができるようになりましたね。
お気づきの方も多いと思いますが、この方法はStickyNote以外でも使えます。
クラスとknob名が分かればどんなノードも一括で変更できるようになるでしょう!
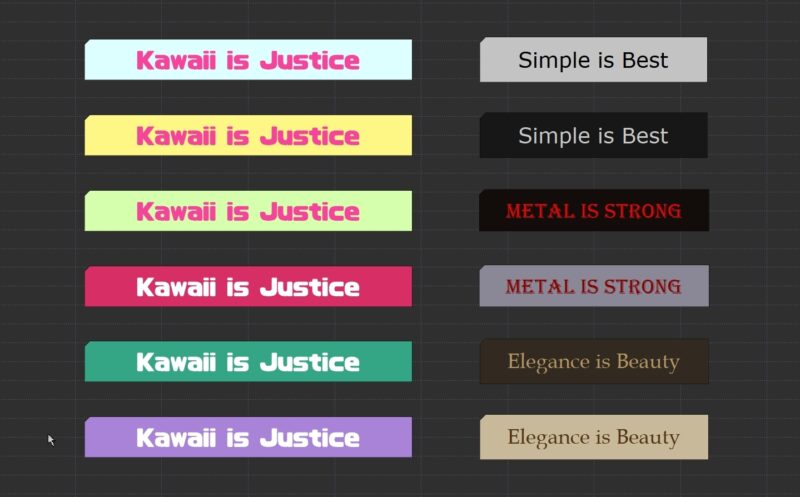
また、StickyNoteは配色とフォント次第で様々なスタイルにできます。

皆さんもいろんな組み合わせを試して、わかりやすくて美しい、そしてモチベが上がるノードグラフを作りましょう!
ここまで読んで頂きありがとうございました!
本記事や当サイトに関するご意見ご要望を絶賛募集中です!
コメント欄やお問い合わせフォームでお気軽にお寄せ下さい!



コメント